تا حالا از خودتون شده بپرسید که چطور افزونه ها روی سرعت سایت تاثیر میزارن اگر جواب بله هست این مقاله رو کامل بخونید.افزونه های وردپرس اجازه می دهند تا قابلیهای وردپرس افزایش پیدا کند اما روی سرعت سایت تاثیرگذار هستند. در این مقاله بررسی می کنیم که چطور افزونه ها روی سرعت سایت تاثیر میگذارن و چطور میشه این مشکل رو کنترل کرد.
افزونه های وردپرس چطور کار می کنند ؟
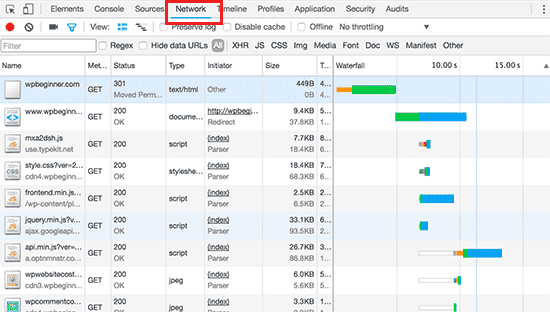
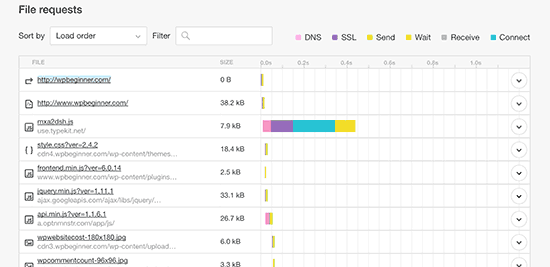
افزونه های وردپرس مانند برنامه های مفید برای سایت شما هستند. شما می توانید به سادگی آنها را نصب کنید مانند : افزونه فرم تماس، افزونه ساخت گالری تصاویر و افزونه فروشگاه سازی مثل ووکامرس.وقتی کاربری از سایت شما بازدید می کند وردپرس ابتدا هسته اصلی خود را بارگزاری کرده و سپس تمام افزونه های فعال را بارگزاری می کند.چطور افزونه ها روی سرعت سایت تاثیر میگذارند ؟هر افزونه وردپرس یک امکان جدیدی را برای وردپرس ایجاد میکند. برای انجام اینکار در زمانی که ظاهر سایت ( ظاهر سایت شامل فایلهای تصاویر، Css و جاوااسکریپت و … ) در حال بارگزاری هست در زمینه سایت و در همان زمان که این فایلها در حال بارگزاری هستند به بانک اطلاعات وصل شده و اطلاعاتی را دریافت می کنند.اجرای کوئری* به بانک اطلاعات و همزمان بارگزاری تصاویر و فایلهای مربوط به قالب سایت ( ظاهر سایت ) باعث بالا رفتن زمان بارگزاری کامل سایت می شود.*کوئری ( Query ) : منظور ارسال درخواست به بانک اطلاعات و بطور مثال دریافت لیست آخرین محصولات از بانک اطلاعات است.بعضی از افزونه ها چندین درخواست از نوع HTTP برای بارگزاری تصاویر، فایلهای Css و جاوااسکریپت ایجاد می کنند ( ظاهر سایت ) که با هر درخواست زمان بارگزاری صفحات بالا می رود.در اینصورت وقتی وقتی بارگزاری کامل می شود کارایی بالایی نداشته و سرعت مناسبی ارایه نخواهد شد.توجه داشته باشید اگر از افزونه های متعددی استفاده می کنید که تعداد درخواست های HTTP زیادی برای بارگزاری فایلهای تصویر، Css و جاوااسکریپت دارد، در اصل زمان بارگزاری سایت را پایین می آورید.چطور بفهمیم کدام فایلها توسط افزونه های وردپرس بارگزاری شده اند ؟برای اینکه ببینیم چطور افزونه ها روی سرعت سایت تاثیر دارند، باید فایلهایی که توسط افزونه ها بارگزاری شده اند بررسی شوند.چندین ابزار برای مورد وجود دارد که می تواند برای ما سودمند باشند. بهترین ابزار، استفاده از بخش ( ابزار توسعه ) Developer Tools مرورگرتان استفاده کنید.به سادگی می توانید روی وب سایت راست کلیک کرده و گزینه Inspect را انتخاب نمایید. با اینکار بخش ( ابزار توسعه ) developer tools مرورگر باز می گردد.حالا فقط کافی است روی تب Network کلیک کرده و صفحه را ریفرش نمایید. ( منظور زدن دکمه ریفرش مرورگر و یا کلید F5 ). با اینکار در بخش Network می بینید که مرورگر هر فایل را چطور بارگزاری می کند.

حتی می توانید از دو سایت مشهور Pingdom و GTMetrix استفاده کنید. در میان همه اطلاعات مفیدی که این ابزارها ارایه می دهند، نمایش تمام فایلهای بارگزاری شده و کل زمان بارگزای از بهترین اطلاعاتی است که این ابزارها در اختیار شما قرار می دهند.
چه تعداد افزونه وردپرس روی سایت می توانیم داشته باشیم ؟
همانطور که ملاحظه می کنید تمامی این فایلها بارگزاری می شوند، حالا شاید سوال کنید که چند تا افزونه برای سایت من مناسب هست و مشکلی ایجاد نمی کند ؟این مسئله دقیقا به این موضوع بستگی داره که چه تعداد افزونه روی سایت شما نیاز هست و هم اکنون نصب شده است. دقت داشته باشید یک افزونه که بد طراحی و کدنویسی شده باشد ممکن است برای اجرا شدن ۱۲ فایل را بارگزاری کند در صورتی که یک افزونه خوب با طراحی و کدنویسی عالی به تعداد فایل خیلی کمتری نیاز داشته باشد.معمولا افزونه هایی که خوب طراحی و کدنویسی می شوند در استفاده از فایلها و بارگزاری آنها بهینه بوده و کمترین نیاز به بارگزاری را دارند. اما باید توجه کنید که هر توسعه دهنده و برنامه نویسی به این طریق افزونه را کدنویسی نمی کند.بعضی از افزونه های وردپرسی با باز شدن هر صفحه بارگزاری می شوند در صورتی که اصلا نیازی به بارگزاری مجدد نیست.اگر از این دست افزونه ها به تعداد زیاد روی سایت استفاده کنید مسلما روی سرعت ساعت تاثیر منفی می گذارند.
چطور افزونه ها رو در کنترل خودمان داشته باشیم ؟
بهترین کاری که می توانید برای سایت وردپرسی خود انجام دهید این است که از افزونه هایی استفاده کنید که کدنویسی حرفه ای شده باشند، نظرات خوبی برای آنها درج شده باشد و همچنین توسط منابع معتبر معرفی شده باشند.یک توصیه خوب برای شما دارم! اگر دیدید افزونه ای باعث کند شدن سایت شما می شود و شما به آن نیاز دارید پیشنهاد می کنم که دنبال یک افزونه که مشکل افزونه قبلی را ندارد بگردید و جایگزین آن کنید ツتوصیه بعدی برای افزایش سرعت سایت این هست که از افزونه های کش کننده و CDN استفاده کنید.مورد بعدی که باید به آن دقت کنید کیفیت سروری است که وردپرس بر روی آن قرار می گیرد. اگر وردپرس شما روی سروری قرار بگیرد که بهینه سازی نشده باشد باعث افزایش زمان بارگزاری سایت می شود.پس متوجه شدید که فقط افزونه ها باعث افت سرعت سایت نشده و اگر از بهترین سرورها برای سایت استفاده نکنید باز هم مشکل افت سرعت را خواهید داشت.تذکر: می توانید افزونه هایی که مشکل سرعت ایجاد می کنند و بدون آنها سایت شما بدون مشکل کار می کند را غیرفعال و بعد حذف نمایید اما دقت داشته باشید که افزونه ها را اشتباهی حذف نکنید.

بهینه سازی افزونه های وردپرس بصورت دستی
کاربران حرفه ای وردپرس می توانند روند بارگزاری افزونه های وردپرس را کنترل کنند. باید توجه داشته باشید که این امر به دانش کدنویسی و تحلیل کدهای بالایی نیاز دارد.برای بارگزاری اسکریپت جاوااسکریپت از تایع wp_enqueue_script و برای بارگزاری استایل Css از تابع wp_enqueue_style استفاده می شود.بیشتر توسعه دهندگان و برنامه نویسان وردپرس از این توابع برای بارگزاری فایلهای وردپرس خود استفاده می کنند. وردپرس هم، به سادگی از همین توابع استفاده کرده و فایلهای جاوااسکریپت و استایل را غیرفعال کرد.به هر حال اگر شما تصمیم بگیرید که این کدها را غیرفعال کنید، ممکن است باعث از کار افتادن وردپرس شوید. برای حل این مشکل باید کدهای جاوااسکریپت و استایل های Css را به درون کدهای قالب فعلی انتقال دهید.با این کار تمام فایلها با هم در یک زمان اجرا شده، تعداد درخواست های HTTP کاهش یافته و در نتیجه سرعت سایت افزایش میابد.اجازه بدید ببینیم که وردپرس چطور به راحتی فایلهای جاوااسکریپت و استایل Css را غیرفعال می کند.
غیرفعال کردن استایل های Css افزونه در وردپرس
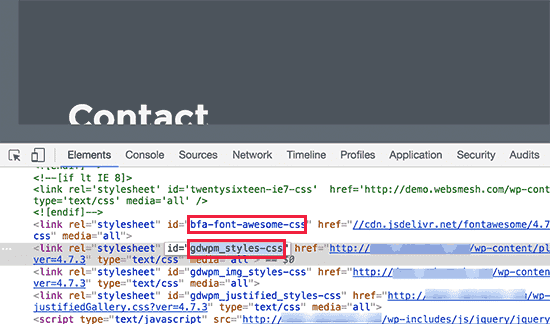
ابتدا شما باید نام و یا ID المانی که میخواهید را پیدا کرده تا بتوان آن را غیرفعال کرد. می توانید از ابزار inspect tool مرورگر برای این کار استفاده نمایید.

بعد از اینکه نام یا ID مورد نظر را پیدا کردید، کد زیر را در فایل functions.php قرار دهید تا المان مورد نظر غیرفعال گردد.[php] add_action( ‘wp_print_styles’, ‘my_deregister_styles’, 100 ); function my_deregister_styles() { wp_deregister_style( ‘gdwpm_styles-css’ ); } [/php]اگر می خواهید بیشتر از یک فایل را غیر فعال کنید از کد زیر استفاده کنید :[php] add_action( ‘wp_print_styles’, ‘my_deregister_styles’, 100 ); function my_deregister_styles() { wp_deregister_style( ‘gdwpm_styles-css’ ); wp_deregister_style( ‘bfa-font-awesome-css’ ); wp_deregister_style( ‘some-other-stylesheet-handle’ ); } [/php]لطفا توجه کنید که اگر به روشهای بالا فایلها را غیرفعال نمایید ظاهر سایت به مشکل برخواهد خورد. بعد از غیرفعال کردن حتما کدهای این فایلها باید در استایل قالب فعلی قرار گرفته و یا در فایل استایل سفارشی خودتان قرار گیرد.
غیرفعال کردن جاوا اسکریپت افزونه در وردپرس
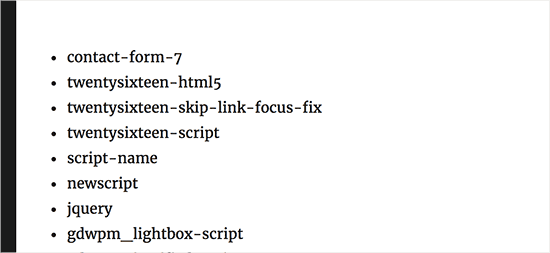
توجه داشته باشید که برای غیرفعال کردن جاوااسکریپت هم باید نام یا ID مربوطه را پیدا کنید اما به روش قبلی یعنی با ابزار توسعه مرورگر امکان پذیر نیست.برای این کار باید ابتدا از طریق کدهای زیر یک کدکوتاه ایجاد کرده و لیست تمام افزونه هایی که فایل جاوااسکریپت دارند را خارج و در یک لیست نمایش دهیم.[php] function wpb_display_pluginhandles() {$wp_scripts = wp_scripts();$handlename .= ” <ul>”;foreach( $wp_scripts->queue as $handle ) :$handlename .=’ <li>’ . $handle .'</li>’;endforeach; $handlename .= “</ul>”; return $handlename;} add_shortcode( ‘pluginhandles’, ‘wpb_display_pluginhandles’);[/php]بعد از اضافه کردن کدهای بالا در فایل functions.php قالب می توانید برای نمایش خروجی از کدکوتاه [pluginhandles] استفاده نمایید.
حالا از کد زیر برای غیرفعال کردن فایلهای جاوااسکریپت استفاده کنید :[php] add_action( ‘wp_print_scripts’, ‘my_deregister_javascript’, 100 );function my_deregister_javascript() { wp_deregister_script( ‘contact-form-7’ ); } [/php]برای غیرفعال کردن چندین فایل از کد زیر استفاده کنید :[php] add_action( ‘wp_print_scripts’, ‘my_deregister_javascript’, 100 );function my_deregister_javascript() { wp_deregister_script( ‘contact-form-7’ ); wp_deregister_script( ‘gdwpm_lightbox-script’ ); wp_deregister_script( ‘another-plugin-script’ ); } [/php]براساس مطالب پیشین گفته شد که با قرار دادن این کدها و غیرفعال کردن فایلهای جاوااسکریپت، سایت وردپرسی شما با اختلال مواجه شده و بالا نخواهد آمد. بابت همین موضوع باید کد فایلهای غیرفعال شده را در یک فایل قرار داده و فشرده نموده و در انتهای قالب قرار دهید.
اجرای اسکریپت فقط در صفحه ای خاص
برای اینکه اسکریپتهای یک افزونه فقط در صفحه مورد نظر ما فعال شود باید از کد زیر استفاده نمایید :[php] add_action( ‘wp_print_scripts’, ‘my_deregister_javascript’, 100 );function my_deregister_javascript() { if ( !is_page(‘Contact’) ) { wp_deregister_script( ‘contact-form-7’ ); } } [/php]کد بالا به سادگی باعث میشه که فایلهای افزونه فرم تماس ۷ فقط در صفحه Contact یا تماس با ما فعال بوده و در تمام صفحات دیگر غیرفعال باشد.تمام شد !!!امیدواریم این مقاله برای شما سودمند بوده و بتوانید توسط این مقاله روی سایت خود کار کرده و افزایش سرعت سایت را در سایت خود شاهد باشید.
[button text=”افزایش سرعت سایت وردپرسی” color=”alert” radius=”10″ expand=”true” link=”https://wphelper.ir/wordpress-speed-optimization” target=”_blank”]