
سلام
امروز با مطلب جدید و عالی خدمت شما هستیم
بسیاری از کاربران سوال پرسیده بودند که چطوری میشه عکس یا لوگو و یا بنر خود را در گوشه وب سایت به صورت شناور قرار دهیم.
برای این کار کافیست که فقط کد زیر را در قسمت footer.php قالبتون قرار بدید

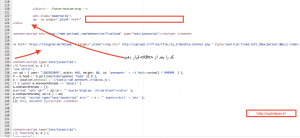
<a href=” link shame” target=”_blank”><img src=“ adres logo ” style=”position:fixed;left:10px;bottom:10px;z-index:10;background:rgba(255,255,255,0.7);”></a>
در این قسمت<img src=” ادرس عکس و یا بنر اپلود شده رو میزارید
در این قسمتa href= لینک مورد نظر صحفه لوگو را میزارید و اگر لینکی نداشت این قسمت را خالی بگذارید
در قسمت style= هیچ تغیراتی ایجاد نکنید چون به صورت حرفه ای تنظیم شده و به عکس موردنظرتون بگراند میده

فقط دقت داشته باشید که هنگام گذاشن کد ان را بعد از قسمت </div> قرار دهید

این کد توسط تیم پشتیبان وردپرس تست شده و هیچ گونه مشکلی ندارد.


