سلام دوستان عزیز وردپرسی؛ توجه به سرعت لود شدن سایت مهم ترین و اصلی ترین نکته در وبسایت های امروزی است و می تواند اثر چشمگیری بر روی رشد کسب کار آنلاین شما داشته باشد. زمانی که کاربری به وب سایت شما مراجعه می کند اگر سرعت بارگذاری صفحات وب سایت شما کند باشد باعث نارضایتی کاربر شده و ممکن است خیلی سریع وب سایت شما را ترک کند. روش های زیادی برای افزایش سرعت وردپرس وجود دارد اما یکی از بهترین و راحت ترین روش ها استفاده از افزونه Speed Booster Pack است.
افزایش سرعت وردپرس با افزونه Speed Booster Pack
Speed Booster Pack یکی از بهترین و ساده ترین افزونه های افزایش سرعت وردپرس می باشد که با استفاده از آن قادر خواهید بود خیلی ساده و سریع سرعت بارگذاری وب سایت وردپرسی خود را تا حد چشمگیری افزایش دهید. این افزونه که توسط سایت Macho Themes توسعه داده شده تا اکنون توانسته است بیش از 40000 نصب فعال را در مخزن وردپرس ثبت نماید.
امکانات افزونه Speed Booster Pack
- از بین بردن کد های JavaScript و CSS اضافه وبسایت شما.
- انقال کد های اسکرپپت به فوتر برای بهبود سرعت بارگذاری صفحه.
- بهینه سازی فایل CSS قالب، کد های HTML و JavaScript برای افزایش سرعت بارگذاری صفحات.
- بارگذاری کند و مرحله ای تصاویر برای حفظ پهنای باند.
- تغییر سطح فشرده سازی تصاویر به اندازه های کوچکتر مانند JPG.
- بارگذاری فایل های JavaScript از کتاب خانه های گوگل به جای وردپرس در جهت کاهش زمان تاخیر و افزایش حافظه مرورگر.
- به تاخیر انداختن بارگذاری فایل های JavaScript در بارگذاری اولیه.
- حذف رشته های query strings از منابع استاتیک برای بهبود سرعت.
- حذف فونت ها و استایل های اضافی قالب.
- حذف تگ های اضافه موجود در هدر.
- نمایش زمان بارگذاری صفحه در افزونه.
- نمایش تعداد درخواست های اجرا شده.
- حذف شورت کد وردپرس.
- حذف نمایش نسخه وردپرس.
- حذف تمام لینک های موجود در خوراک RSS.
نصب و راه اندازی افزونه Speed Booster Pack
برای نصب و فعال سازی افزونه Speed Booster Pack از منوی پیشخوان وردپرس به افزونه> افزودن مراجعه کرده و اقدام به نصب و فعال سازی افزونه نمایید.
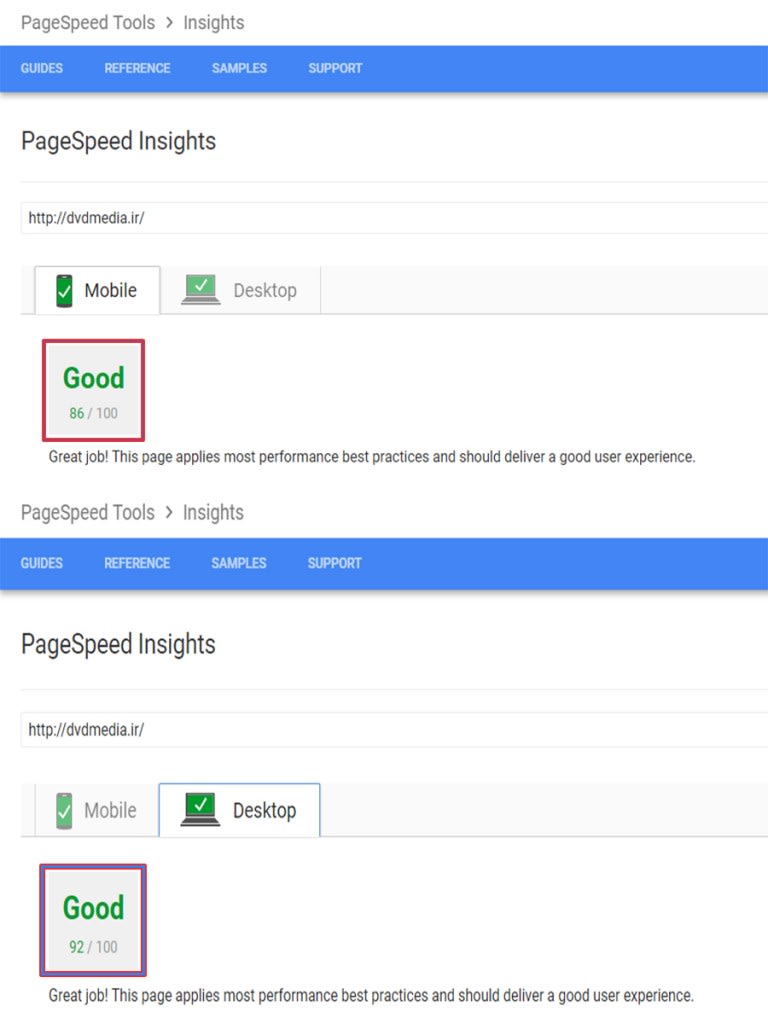
قبل از پیکربندی تنظیمات افزونه افزایش سرعت وردپرس اجازه دهید تا یک تست سرعت از وب سایت خود گرفته و در پایان با نتیجه پایانی مقایسه کنیم.
همانطور که مشاهده می کنید تست سرعت انجام شده توسط Developers Google سرعت وب سایت را ضعیف برآورد کرده است.حال برای پیکربندی تنظیمات جهت افزایش سرعت وردپرس بر روی گزینه ی Speed Booster Pack در منوی تنظیمات پیشخوان کلیک کنید.با کلیک بر روی این گزینه به صفحه ی Speed Booster Options منتقل می شوید. در این صفحه می توانید تنظیمات مورد نیاز جهت بهبود سرعت وب سایت وردپرسی خود را پیکربندی نمایید.
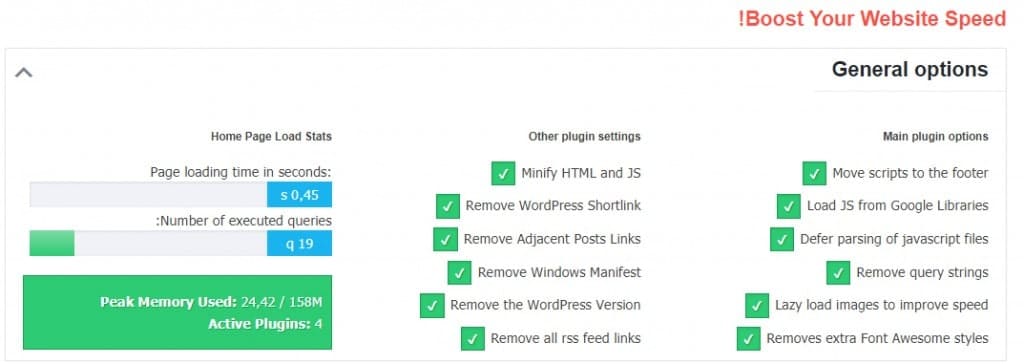
General Options
 همانطور که در تصویر مشاهده می کنید از این بخش می توانید بیشتر امکاناتی که در بالا ذکر کردیم را فعال کنید.
همانطور که در تصویر مشاهده می کنید از این بخش می توانید بیشتر امکاناتی که در بالا ذکر کردیم را فعال کنید.
Move scripts to the footer:
با فعال کردن این گزینه کد های JavaScript به فوتر منتقل می شوند تا در مراحل آخر بارگذاری شوند.
Load JS from Google Libraries:
فعال بودن این گزینه باعث می شود تا فایل های JavaScript از کتابخانه های گوگل به جای وردپرس بارگذاری شوند در نتیجه سرعت بارگذاری صفحات افزایش می یابد.
Defer parsing of JavaScript files:
از این بخش می توانید میزان تاخیر بارگزاری فایل های جاوا اسکریپت را کاهش دهید.
Remove query strings:
این گزینه باعث حذف رشته های query strings از منابع استاتیک مانند CSS و JS می شود.
Lazy load images to improve speed:
این گزینه باعث بارگذاری مرحله ای تصاویر می شود در نتیجه پهای باند کمتری در هنگام بارگذاری صفحه مصرف شده و سرعت لود شدن افزایش می یابد.
Removes extra Font Awesome styles:
در صورتی که از Font Awesome در وب سایت خود استفاده کرده اید این گزینه را فعال کنید. زیرا باعث می شود استایل های اضافی آن حذف شده و نیز با کاهش تعداد درخواست HTTP سرعت بارگزاری را افزایش می دهد.
Minify HTML and JS:
این گزینه را اگر نمی خواهید از دیگر افزونه های minify یا افزونه های بهینه سازی و افزایش سرعت وب سایت که شامل گزینه ی minify می باشد استفاده کنید آن را فعال کنید.
Remove WordPress Shortlink:
فعال بودن این گزینه باعث حذف شورت لینک های وردپرس موجود در هدر وب سایت شما می شود.
Remove Adjacent Posts Links:
این مورد مشابه شورت لینک های موجود در هدر سایت که ممکن است قرار داشته باشند و ازآن به عنوان لینکهای مجاور یاد میبرند. اگر شما یک قالب خوب طراحی کرده اید می توانید آنهارا حذف کنید.
Remove Windows Manifest: Windows Live Writer
یک برنامه کاربردی مایکروسافت برای مدیریت پست های وب سایت به صورت آفلاین می باشد. اگر از آن استفاده نمی کنید می توانید با استفاده از این گزینه آن را حذف کنید.
Remove the WordPress Version:
حذف ورژن استفاده شده وردپرس در سایت.
Remove all rss feed links:
حذف تمامی لینکهای RSS موجود در سایت.
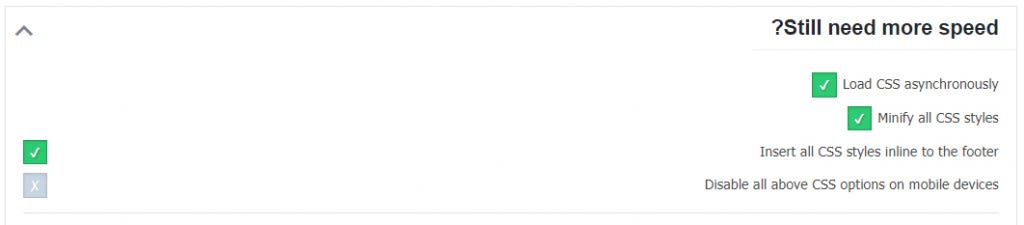
Still need more speed
حال که تنظیمات موجود در تب General Options را پیکربندی کردید اجازه دهید به تب آخر یعنی Still need more speed برای تکمیل بهینه سازی سرعت وب سایت مراجعه کنیم. همانطور که مشاهده می کنید در این بخش تنظیمات مربوط به فایل CSS را می توانیم پیکربندی کنیم. می توانید همانند تصویر بالا تنظیمات را پیکربندی کنید.
همانطور که مشاهده می کنید در این بخش تنظیمات مربوط به فایل CSS را می توانیم پیکربندی کنیم. می توانید همانند تصویر بالا تنظیمات را پیکربندی کنید.
Load CSS asynchronously:
فایل CSS را به صورت یکپارچه بارگزاری کرده و باعث افزایش سرعت بارگزاری خواهد شد.
Minify all CSS styles:
تمام استایل های موجود در فایل CSS را کوچک و بهینه سازی می کند.
Insert all CSS styles inline to the footer:
تمام استایل های CSS را به فوتر منتقل می کند.
Disable all above CSS options on mobile devices:
تمام استایل های CSS موجود در هدر را حذف می کند.
نتیجه ی پایانی:
همانطور که در تصویر زیر مشاهده می کنید با استفاده از افزونه Speed Booster Options توانستیم خیلی ساده و سریع وب سایت خود را بهینه کرده و تاثیر قابل توجهی در سرعت وب سایت وردپرس خود ایجاد کنیم. 😉